An Open Design System for Learning
The conference was on Open Education, and my aim for this presentation was to share the work I have been doing in developing elements of a Design System with the idea of providing it as a start to an open practice for learning designers. It was a 20 minute presentation - so I do glide across a lot and not hit a lot of depth as a result. This is a bit of a test for presentation posts, I'm assessing the value of putting a talk here vs slides. Obviously this has more narrative, but also a bit more effort to pull together. Anyway enjoy and feel free to give me any feedback (contacts at the bottom)!
What is a design system?
To start off, I want to introduce you to Design Systems. They are common in web & graphic design - but not necessarily in other "design" disciplines. I have been leading a team of learning designers for the last few years, and one of the big challenges I've been working on is developing a shared set of practices. A system for how we work. Given that learning design is relatively new as a profession, it made sense to apply something that works in another design discipline to this space.
I really liked this definition from the Interaction Design Foundation:
A design system is a set of standards to manage and scale design. It includes reusable components, design principles and guidelines to achieve consistency and efficiency
— IxDF
What are the benefits?
Developing a system must have some clear benefits, so let's look at them first.
Efficiency
A design approach creates efficiency by reducing decisions and the work involved in making them. If this is your first time working on large projects, it can be difficult to grasp how many decisions need to be made and how many meetings, emails, research, and discussions are required.
Instead of approaching each decision on a one-off basis, design systems provide repeatable solutions to common design problems[1]. A systems approach to design reduces the number of decisions people must make which also helps to establish more consistent results.
Facilitate collaboration
A design system creates a lingua franca for the team developing the course. Having a language and a vocabulary to speak to one another reduces misunderstandings and talking past each other. When we can speak the same language and be on the same page, we can collaborate more effectively – especially when the work requires a team.
Scalability
Design systems embed the building blocks of design into teams and workflows to create consistent learning experiences, even when a design is distributed among numerous designers and other team members — academics, course authors, media production, and course builders. A shared language and shared components also mean that designs can be quickly developed by those without a huge amount of experience. By empowering the team involved, we can scale the resourcing requirements more appropriately and towards more important and valuable work.
Actionable Data
Once you have components, you can count them. You can see how and for what they are being used and can then assess their contribution to the overall experience. Being able to 'see' what's happening in your course allows you to seek out issues before they go live and, from a diagnostic perspective, understand your pain points.
Design sprints & iteration
A design system allows you to design faster and get more done in a shorter period of time. Ideas can be sketched out and planned faster by using components. A huge benefit of a design system is the ability to adopt a more agile development process, one that focuses on iterative development.

Snowball not Waterfall. Instead of a linear process where we start at the start of a course and end at the end, we have adopted an approach where the work is more focused on building layers of fidelity and information across the whole, rather than focusing on a purely linear and piecemeal approach.
What does a design system look like?
There are three key components involved in a design system.
- The first is Principles - the motivations & drivers for your project .
- The second is Language - the words & the visual language that you will use across your project.
- The third is Components - the more elemental parts of your system. The patterns & styles that you can reuse.
What did we do at the University of Adelaide?
To help explain the use of a design system, let's look at the example through the work I've been focusing on at the university.
Principles
A lot of course development focuses on the resources, the delivery, the teaching, the technology and the tools. But we were a team of learning designers, so it’s probably not a surprise that we wanted to shift our perspective and focus on learning. Our journey started by defining what we wanted the learning experience to look like.
We developed the Adelaide Online Learning Experience[2]. This framework consisted of five areas we wanted every course to address:
- Clear
- Contextual
- Interactive
- Challenging
- Personalised
These principles framed our thinking about the courses we wanted to develop. They became embedded in our processes, shaped our ways of working, and drove our decisions. If something didn't align with these principles, it didn't happen.
Language
We then needed to define learning and what it meant to us as a team to ensure that we had a shared approach. What we do in the Education space is related to learning, but it's often in an indirect way. We help create and build resources for learning, assessments of learning, instructions, and activities that promote learning — but at the end of the day, learning is not our domain.
Each person learns in their own way. I found this challenging to get my head around until I was introduced to schema theory - the concept that our brains function as a map of connections.

In that sense, we all develop our own schema, linking information with our perceptions, physicality, locations, relationships, sights, smells, and sounds. Learning is the ability to take new information, concepts, and skills and connect them to our existing schema — to make connections between things and add to our network. To learn, we must form a connection, so learning is the process of creating new connections.
Learning Types
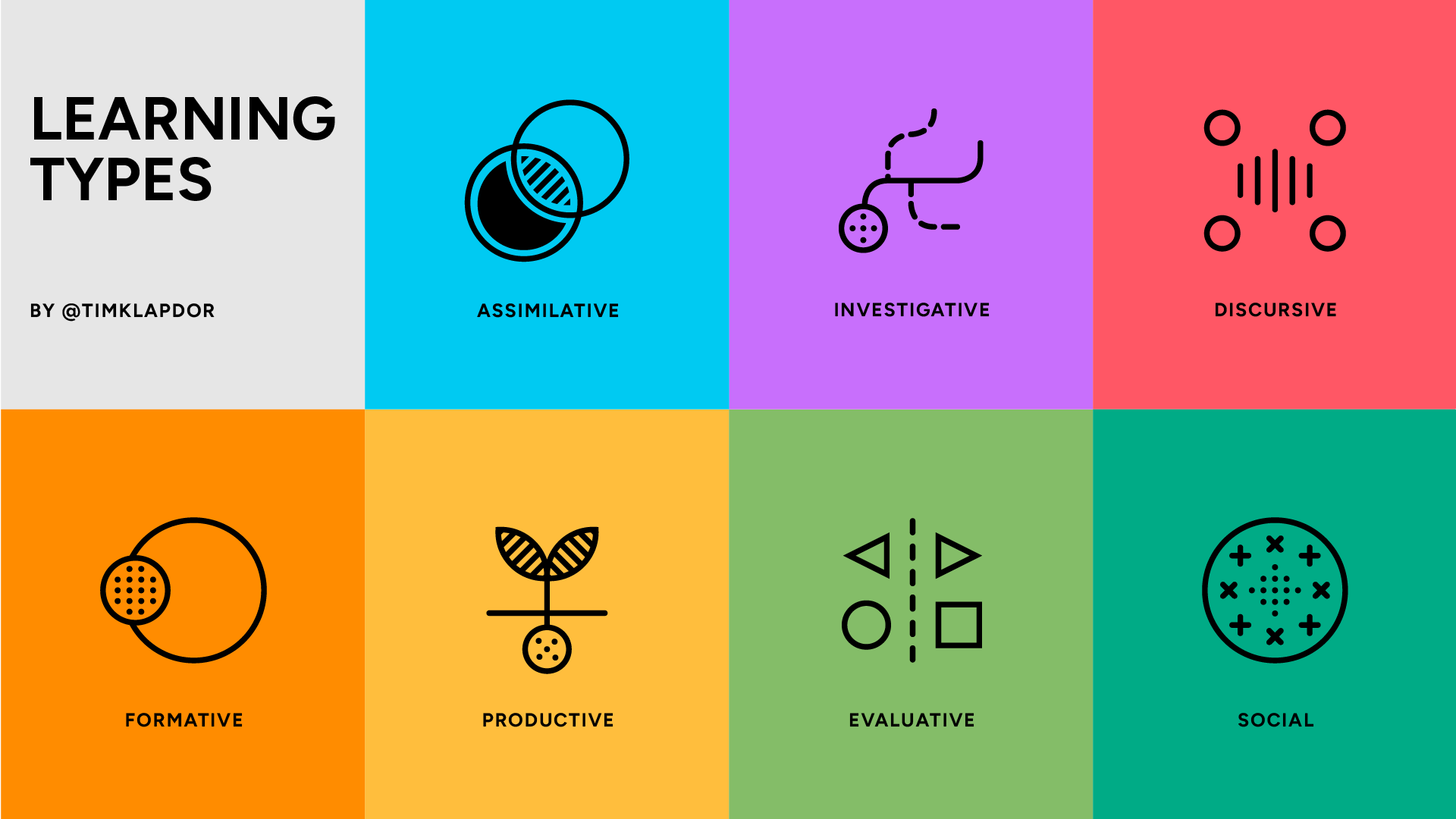
The next step was agreeing on how learning is done — what students do to learn and make connections. Diana Laurillard helped by introducing the concept of Learning Types in her conversational framework, mapping the dialogic relationship between teachers and students. As a team working on asynchronous online courses that didn't really allow this kind of conversation, we needed to adapt these to our circumstances, and we took the opportunity to do so.
| Type | Definition |
|---|---|
| Assimilative | Learning through presented information |
| Investigative | Learning by seeking information |
| Formative | Learning by trying |
| Discursive | Learning by engaging with other perspectives |
| Productive | Learning by creating artefacts |
| Evaluative | Learning through feedback |
| Social | Learning with others |
We developed these seven learning types, describing how we form connections in our schema. Finding out the one that works is a challenge that depends as much on the topic as it does the learner. But having these types means that we can talk with our course developers, discuss learning, and find commonalities in our approach.
We paired these types with activities, and this became our shared language. If we wanted to create a specific type of learning - then it was paired with a particular activity for our course developers to complete. This made visible the kinds of work and where the effort is more transparent.
| Type | Activity | Definition |
|---|---|---|
| Assimilative | Content | Creating information for the student to learn from. |
| Investigative | External Resources | Curating information for the student to engage with. |
| Formative | Practice | Providing opportunities for learners to try things out. |
| Discursive | Discussion | Creating opportunities to share and engage with different perspectives. |
| Productive | Assessment | Students produce artefacts as evidence of learning. |
| Evaluative | Review | Creating opportunities to learn from reflection and feedback. |
| Social | Interactive | Creating opportunities to learn from others. |
Example
| Activity | Type |
|---|---|
| 1. Introduce a concept via a video | Assimilative |
| 2. An activity where students are asked to find their own example of the concept | Investigative |
| 3. Share it with the group via the discussion board | Social |
| 4. Have a go at trying to summarise the concept into a meme | Productive |
| 5. Share and comment on other's work | Evaluative |
Learning Sequences
We immediately noticed that a good learning experience does not consist of a singular learning type but is constructed by combining different learning types and arranging them in a sequence or lesson.
A well-constructed lesson provides multiple connection points and opportunities to connect the lesson to the student's prior knowledge or experience. Because everyone's schema is unique, the more diversity, the greater the chance of creating connections.

Good learning design increases the surface area for learning and the opportunity for connection.
Visual Language
The learning types became an invaluable part of our language system. We associated them with the colour palette here and used that as a visual indicator throughout our workflow – creating a cohesive visual language as well. The colours are used throughout our workflow to help define learning at different stages and levels. Recently, I've added icons to add a visual descriptor of the learning type – but the colours are a feature used throughout our work.

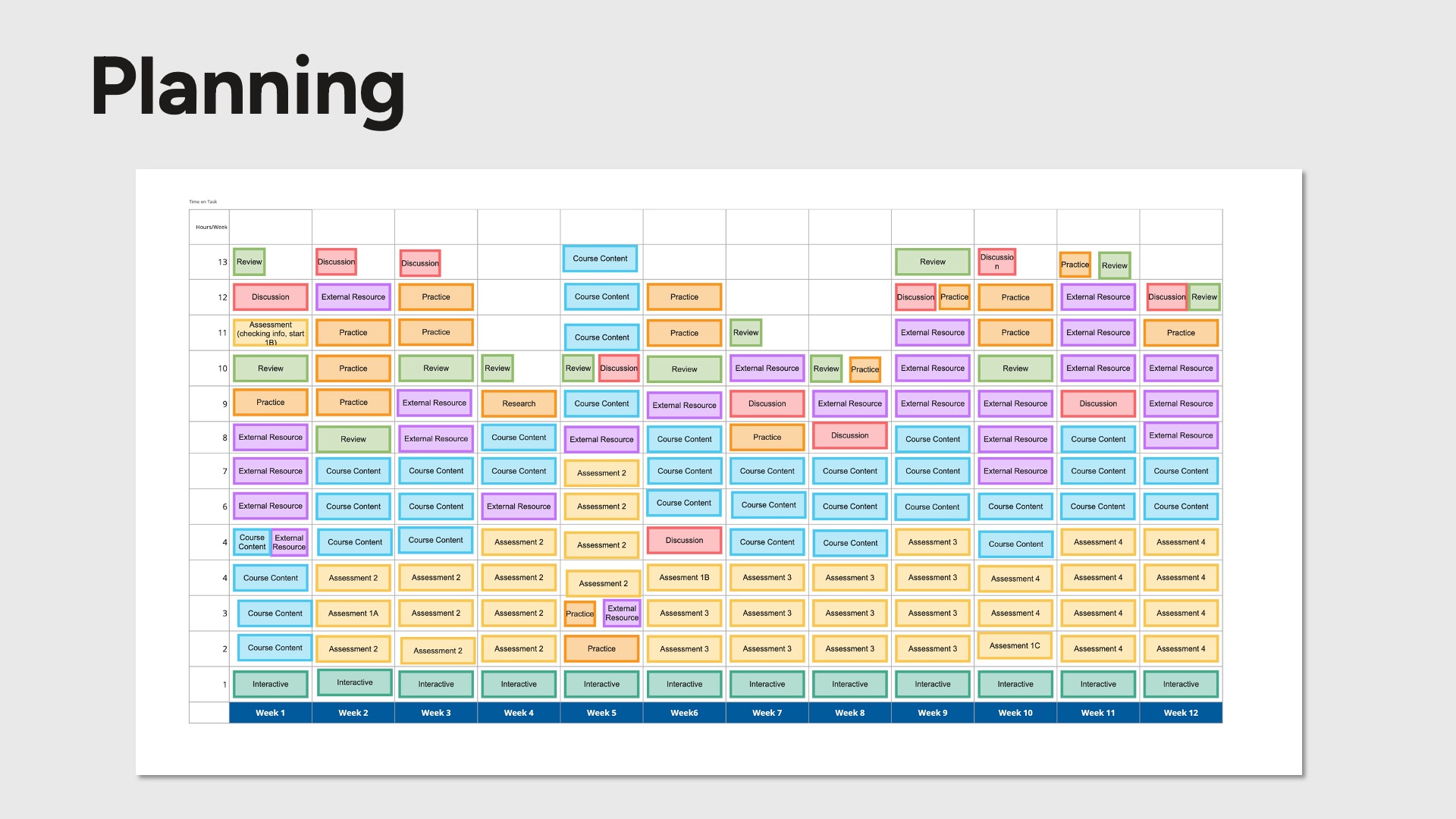
One that works in our planning and whiteboarding stage – in Miro – or via Post-Its

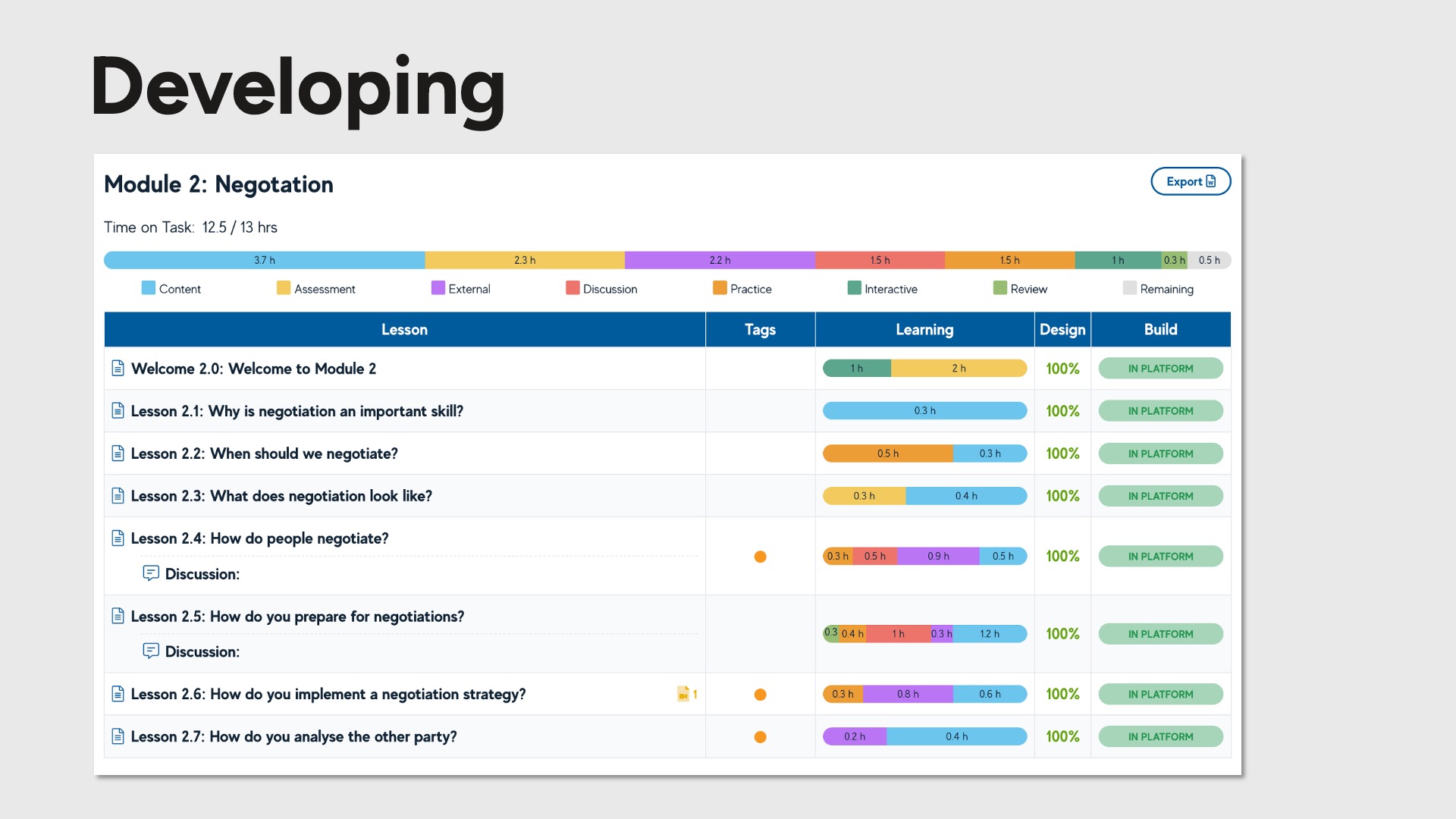
Our homemade development tool that we created to author, manage and measure our entire development process.

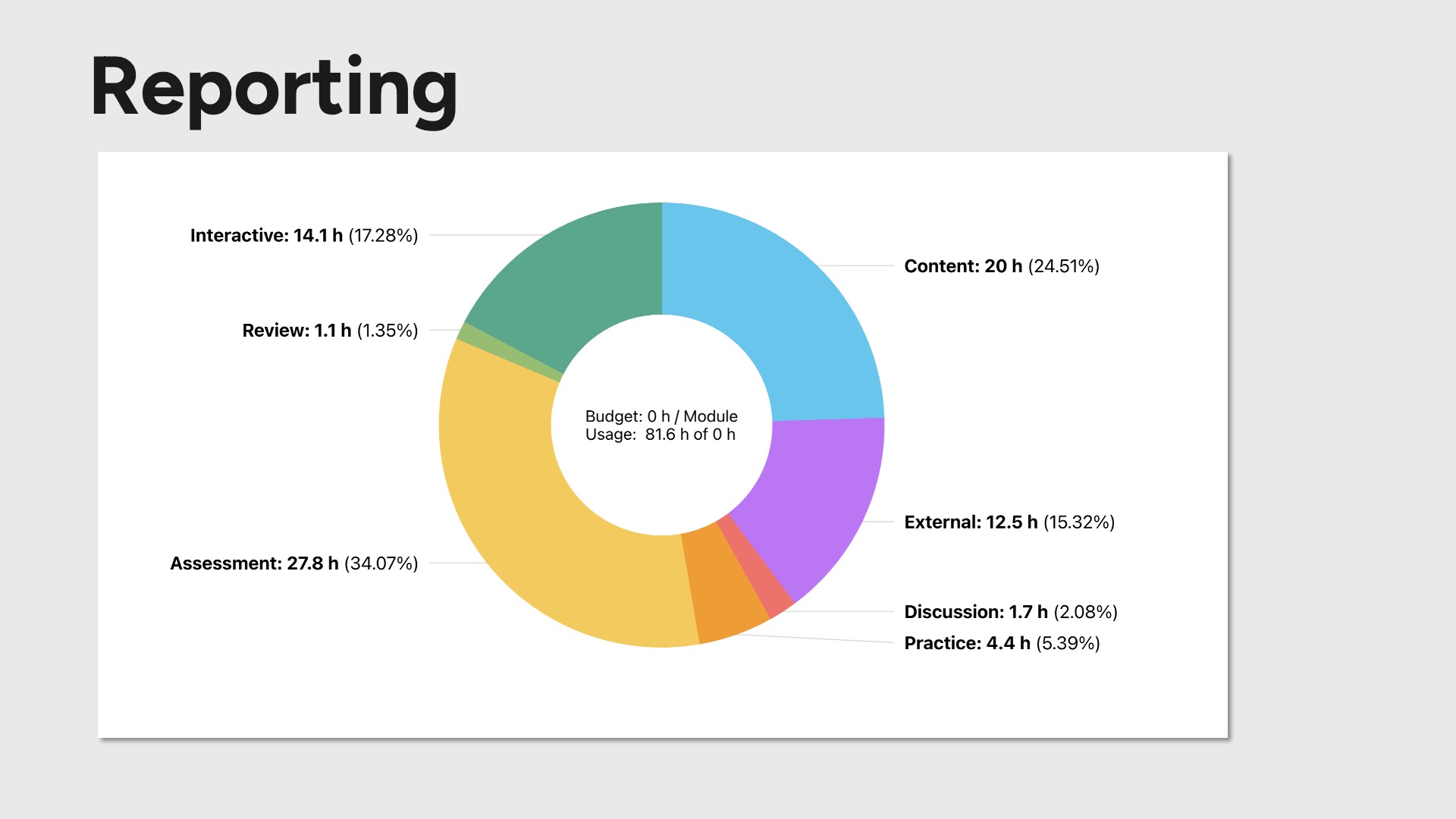
Through to our reporting tools - allowing us to see the experience of learning in an unprecedented way.

Components
An essential part of a design system are the components. These reusable elements speed up the process and allow work to be developed more quickly by short-cutting the decision-making process and having some ready-made elements that can be utilised. Components need to be small elements, building blocks and pieces that can be fitted together to form the whole. A common metaphor is atomic design[3], where there are atoms that form into molecules that make up organisms.
A Pattern Language
The idea of a Pattern Language came from Christopher Alexander, an architect who wanted to empower his clients to define a space's features and functions. He realised that there were common "patterns" that could describe these features and functions and that these patterns could be reused to solve individual design problems.
The value of creating our own “pattern language” of descriptive design elements that can be used and reused across contexts, technologies, modes and modalities of study would be enormous.
No Templates

Templates are the most common approach to developing courses at scale. They can help provide structure, but they do so in a restrictive way. They make the student experience one of repetition, sameness, and conformity, which isn’t the kind of experience we should strive for. Templates are fine for looks and consistency but not the experience or the kinds of engaging learning we want. Templates are the “sausage factory” for learning design, mushing everything together and squeezing it into the same shape.
Our approach was to move far away from the template approach and embrace patterns. The patterns acted more like Lego bricks—pieces that can be recombined and shaped according to the specific needs of the course and discipline.
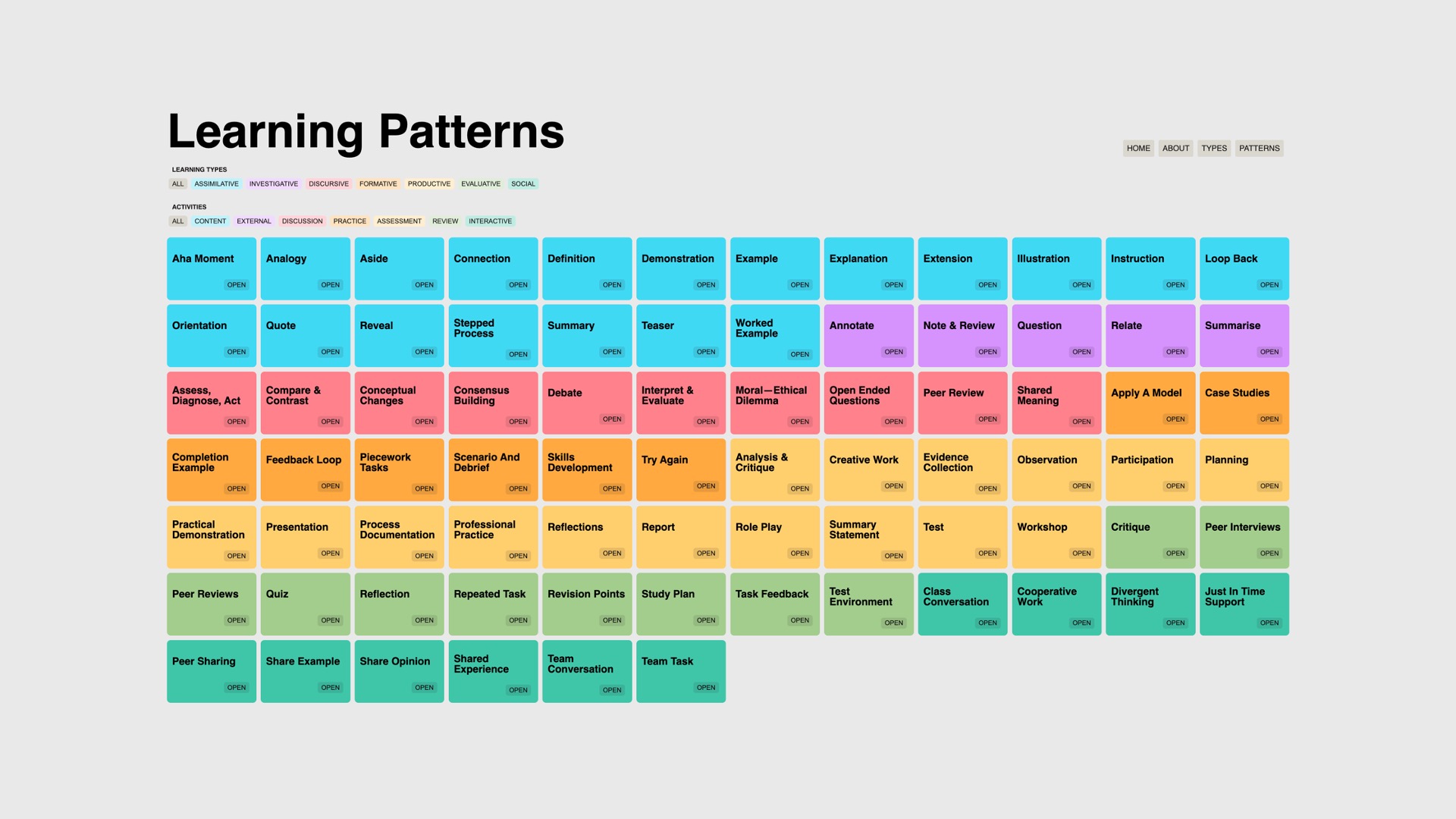
So, I built a library of common patterns related to each of the Learning Types so that we could help develop and scaffold the creation of activities.

They provide prompts for both the learning designer and the course developer, which can help shortcut the design process and make it participatory. These are grouped according to the learning type or activity and provide a prompt and scaffolding to aid the creation process.
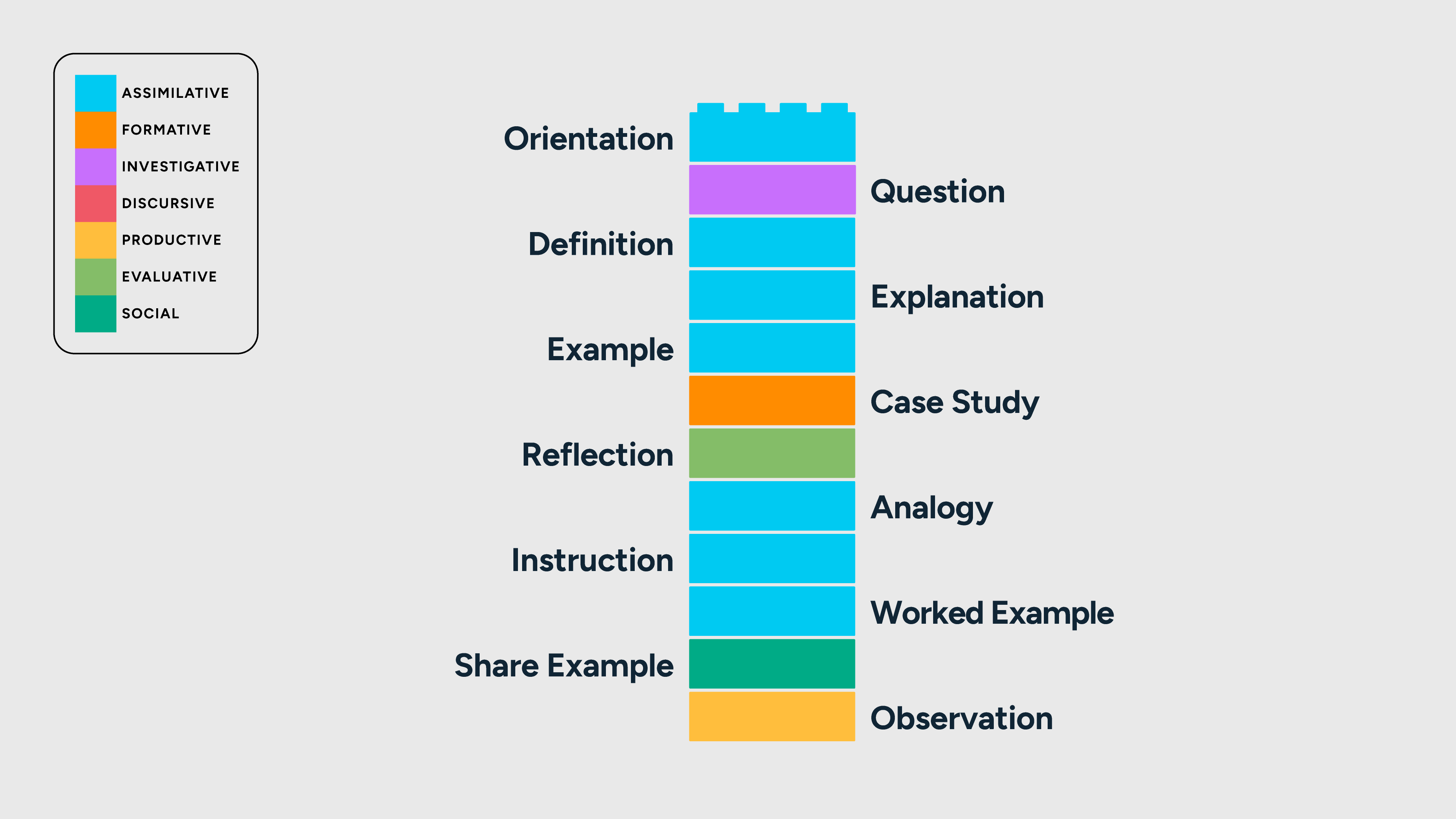
Example Lesson
Using the learning types and patterns together allows us to create rapid prototypes and construct lessons quickly based on the information around the topic and the kinds of learning that suit what we want the students to learn and experience. An example lesson:

- Starting off with assimilative learning and provide an Orientation to the concept,
- Then, you might want to engage in some investigative learning, so we might ask a Question for students to go away and explore — maybe to find a definition of the concept.
- You might bring them back together and provide them with our agreed-to Definition.
- You then provide more details about the concept and include an Explanation of how it works in practice.
- Then, you want students to put what they have learnt into practice, so give them a Case Study to work through.
- Once they've completed that task, they can evaluate their approach to the case and Reflect on how they made their decisions.
- This might be a good time to illustrate the concept with an Analogy, something they can relate to.
- You will then provide some Instruction on how to use the concept.
- It's essential for the students to see how that can happen, so you demonstrate how the concept can be applied using a Worked Example where you walk through applying the concept.
- Then next task is for students to go and find their own example of the concept being applied and Share Examples with the class.
- They then write up their Observations of what the class found, looking for ideas that are different or unique to theirs.
The lesson design is agnostic to the mode, modality, and technology available, using the learning types and patterns. Because it is structured and formed around learning, this same lesson can be adapted to run face-to-face, online, and using both available low-tech and high-tech tools.
Combining the types and patterns is easy, and you can quickly outline an effective learning sequence. Using that iterative snowball approach might involve choosing the type of learning, assigning a pattern, and creating a couple of dot points. From that, you can iterate and add details as you go and change and evolve the course.
In this example, we have a large connection surface; learners can engage with the concepts in a variety of highly engaging ways. This learning sequence could be easily adapted to run online or in a classroom and tailored to suit the cohort of students you’re working with.

Other components
One of the other components we have in out design system is a Style Guide for our LMS. This helps us know what things will look like in platform and aids the decision making process as well. It's been developed specifically for our LMS and needs - and is the least open part of what we've done. I would recommend exploring some web design systems for inspiration.
Where are we now?
Our system has been embedded into our practices. The Principles, Language and Components support our design process and our collaborations. Three years on, and we have a process that is efficient, collaborative, scalable, data-supported, iterative, and adaptable. We've been able to achieve a lot in that time frame:
- Two fully online undergraduate programs consisting of 36 courses
- We've worked with more than 50 academic staff
- Produced more than 660 videos, 740 interactives and over 2300 images across those courses.
- Built over 3000 pages of content and 6084 hours of learning.
We've created some videos covering that work and the processes we've developed:
I've also created site for both the Learning Types and Learning Patterns that are open and available to use:
Our project is now wrapping up and the team is moving into other projects, but I am really proud of what we have created and can see a huge benefit of openly sharing what has worked for us and to seed the idea of a Design System for Learning.
Where to next?
I’ve spent the last couple of months pulling together the types and patterns into resources available online. They are available for you to use - but I am keen to develop this further. If you'd like to incorporate these resources into your own process, or have any discussion on how to do it and what is possible - please get in contact with me via Email or Mastodon.
Thank you.
Based on this article from Contentful. ↩︎
The Adelaide Online Learning Experience was developed to underpin the quality assurance framework used internally at the university. ↩︎
Atomic Design has been broadly adopted in the web design community. It is specific to web design, but the thinking behind how things can be structured and made up of atomic elements is useful. ↩︎